- Cara membuatnya :
- Login blogger
- Rancangan, Edit Html, Cari kode ]]></b:skin>
- Dan Simpan kode berikut diatasnya :
/*----------------
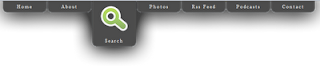
Beautiful Slide Out Navigation
-------------------------------*/
.headerfixed
{
width:600px;
height:56px;
position:absolute;
top:50%;
left:10px;
background:#fff url(title.png) no-repeat top left;
}
ul#navixed {
position: fixed;
margin: 0px;
padding: 0px;
top: 0px;
right: 10px;
list-style: none;
z-index:999999;
width:721px;
}
ul#navixed li {
width: 103px;
display:inline;
float:left;
}
ul#navixed li a {
display: block;
float:left;
margin-top: -2px;
width: 100px;
height: 25px;
background-color:#000;
background-repeat:no-repeat;
background-position:50% 10px;
border:1px solid #BDDCEF;
-moz-border-radius:0px 0px 10px 10px;
-webkit-border-bottom-right-radius: 10px;
-webkit-border-bottom-left-radius: 10px;
-khtml-border-bottom-right-radius: 10px;
-khtml-border-bottom-left-radius: 10px;
text-decoration:none;
text-align:center;
padding-top:80px;
opacity: 0.7;
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=70);
}
ul#navixed li a:hover{
background-color:#000;
}
ul#navixed li a span{
letter-spacing:2px;
font-size:11px;
color:#FFF;
}
ul#navixed .home a{
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhDwnGmA0IBZC93CIv0fbb0abeq1or0KE7hmJx5-1Q8ouAJvlr4buni0TxMs8G21xdG2_dFRxEIqjnCptQLjR0w1uM-CFHxkd3CiZY7M3JdNypz2MlKAJaU1MU8r6Aez-77Yl_FWDGWeSs/s1600/home.png);
}
ul#navixed .about a {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg0u_o0DWbBcH6WhHtTjrupRvmWASY26wLPSUgakytZfUKSNfP6njwrWLVlQBWPPxi1G-naCK7D-YqXtsiVqFkeg1hzoLmsGlxqNm9C9Q1x-M5gO1AXvQRVCjZipiZIp_ZwI5LS0uueubY/s1600/id_card.png);
}
ul#navixed .search a {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgW8VpZ1DLhwivns83p6YZo8DpZL25EW-pUzJGc-GkdKllitq5iSeSu-MQM-49N85D-QeCr_Midnm8rRuOiTi2vrZd4uA_XsiI-G2ovwMxENHbW7VatW6CjWWdHt1QJ8kG2yhRxZ5glOJk/s1600/search.png);
}
ul#navixed .podcasts a {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiWZNZACItPt5F3fY110yZWh7dPM4gtDczApDDtF7NMqwkOcCuiaMBznI_EZwnOYkVAWPghazGp1rZyKtBflwJC6xbL7CGK6osx8mdukVhXbl9uIIdKy9DEA1wLyN5pz1sf4GUbuFADiQ8/s1600/ipod.png);
}
ul#navixed .rssfeed a {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgriHMSkaf8VX7daTUn0mqNJ4uLb0dqKtvDHcFBTzy_yxHaP3C1SuzbQNItjJte4WvnZNatSP_mVV1v4o41T3A1hrybqN_CGPMAN9USMXon2CqHX4kOLhon6iTyliPI7kXofPyuXs5Ggkk/s1600/rss.png);
}
ul#navixed .photos a {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhWRCPvvhKBYjtoRoqZhkbT1JIIdt6BQYtFWKmLMz6YrcMuegqeumssx9Up3ZutGZP0w8yKEO0x-pCsizSQA90Ot9RB3qaQvAk4dR5bBAH8uzZ_OQjXxowAbRYpVde-clBiEvDYXTcGOiM/s1600/camera.png);
}
ul#navixed .contact a {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjHjlvnXfQpX1BEuNZAY6ksriq-920ZHDe-NbAgL6S-K5blYOb46EoZvVNJzIwRzq6icoK6QT2NPt4n5AmwWkKDrJ3pwv2da3UO2_aM0FA_l4Fjru9j1_rkWgQT5ZF8oyBPqjyYwKFO4ig/s1600/mail.png);
}
Beautiful Slide Out Navigation
-------------------------------*/
.headerfixed
{
width:600px;
height:56px;
position:absolute;
top:50%;
left:10px;
background:#fff url(title.png) no-repeat top left;
}
ul#navixed {
position: fixed;
margin: 0px;
padding: 0px;
top: 0px;
right: 10px;
list-style: none;
z-index:999999;
width:721px;
}
ul#navixed li {
width: 103px;
display:inline;
float:left;
}
ul#navixed li a {
display: block;
float:left;
margin-top: -2px;
width: 100px;
height: 25px;
background-color:#000;
background-repeat:no-repeat;
background-position:50% 10px;
border:1px solid #BDDCEF;
-moz-border-radius:0px 0px 10px 10px;
-webkit-border-bottom-right-radius: 10px;
-webkit-border-bottom-left-radius: 10px;
-khtml-border-bottom-right-radius: 10px;
-khtml-border-bottom-left-radius: 10px;
text-decoration:none;
text-align:center;
padding-top:80px;
opacity: 0.7;
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=70);
}
ul#navixed li a:hover{
background-color:#000;
}
ul#navixed li a span{
letter-spacing:2px;
font-size:11px;
color:#FFF;
}
ul#navixed .home a{
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhDwnGmA0IBZC93CIv0fbb0abeq1or0KE7hmJx5-1Q8ouAJvlr4buni0TxMs8G21xdG2_dFRxEIqjnCptQLjR0w1uM-CFHxkd3CiZY7M3JdNypz2MlKAJaU1MU8r6Aez-77Yl_FWDGWeSs/s1600/home.png);
}
ul#navixed .about a {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg0u_o0DWbBcH6WhHtTjrupRvmWASY26wLPSUgakytZfUKSNfP6njwrWLVlQBWPPxi1G-naCK7D-YqXtsiVqFkeg1hzoLmsGlxqNm9C9Q1x-M5gO1AXvQRVCjZipiZIp_ZwI5LS0uueubY/s1600/id_card.png);
}
ul#navixed .search a {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgW8VpZ1DLhwivns83p6YZo8DpZL25EW-pUzJGc-GkdKllitq5iSeSu-MQM-49N85D-QeCr_Midnm8rRuOiTi2vrZd4uA_XsiI-G2ovwMxENHbW7VatW6CjWWdHt1QJ8kG2yhRxZ5glOJk/s1600/search.png);
}
ul#navixed .podcasts a {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiWZNZACItPt5F3fY110yZWh7dPM4gtDczApDDtF7NMqwkOcCuiaMBznI_EZwnOYkVAWPghazGp1rZyKtBflwJC6xbL7CGK6osx8mdukVhXbl9uIIdKy9DEA1wLyN5pz1sf4GUbuFADiQ8/s1600/ipod.png);
}
ul#navixed .rssfeed a {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgriHMSkaf8VX7daTUn0mqNJ4uLb0dqKtvDHcFBTzy_yxHaP3C1SuzbQNItjJte4WvnZNatSP_mVV1v4o41T3A1hrybqN_CGPMAN9USMXon2CqHX4kOLhon6iTyliPI7kXofPyuXs5Ggkk/s1600/rss.png);
}
ul#navixed .photos a {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhWRCPvvhKBYjtoRoqZhkbT1JIIdt6BQYtFWKmLMz6YrcMuegqeumssx9Up3ZutGZP0w8yKEO0x-pCsizSQA90Ot9RB3qaQvAk4dR5bBAH8uzZ_OQjXxowAbRYpVde-clBiEvDYXTcGOiM/s1600/camera.png);
}
ul#navixed .contact a {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjHjlvnXfQpX1BEuNZAY6ksriq-920ZHDe-NbAgL6S-K5blYOb46EoZvVNJzIwRzq6icoK6QT2NPt4n5AmwWkKDrJ3pwv2da3UO2_aM0FA_l4Fjru9j1_rkWgQT5ZF8oyBPqjyYwKFO4ig/s1600/mail.png);
}
dan simpan script ini di atas kode </head> :
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js'/>
<script src='http://kangdadang.googlecode.com/files/jcolor.js'/>
<script type='text/javascript'>
$(function() {
var d=300;
$('#navixed a').each(function(){
$(this).stop().animate({
'marginTop':'-80px'
},d+=150);
});
$('#navixed > li').hover(
function () {
$('a',$(this)).stop().animate({
'marginTop':'-2px'
},200);
},
function () {
$('a',$(this)).stop().animate({
'marginTop':'-80px'
},200);
}
);
});
</script>
<script src='http://kangdadang.googlecode.com/files/jcolor.js'/>
<script type='text/javascript'>
$(function() {
var d=300;
$('#navixed a').each(function(){
$(this).stop().animate({
'marginTop':'-80px'
},d+=150);
});
$('#navixed > li').hover(
function () {
$('a',$(this)).stop().animate({
'marginTop':'-2px'
},200);
},
function () {
$('a',$(this)).stop().animate({
'marginTop':'-80px'
},200);
}
);
});
</script>
terakhir simpan cara pemanggilannya di atas kode <body>:
<ul id='navixed'>
<li class='home'><a href='#'><span>Home</span></a></li>
<li class='about'><a href='#'><span>About</span></a></li>
<li class='search'><a href='#'><span>Search</span></a></li>
<li class='photos'><a href='#'><span>Photos</span></a></li>
<li class='rssfeed'><a href='#'><span>Rss Feed</span></a></li>
<li class='podcasts'><a href='#'><span>Podcasts</span></a></li>
<li class='contact'><a href='#'><span>Contact</span></a></li>
</ul>
<li class='home'><a href='#'><span>Home</span></a></li>
<li class='about'><a href='#'><span>About</span></a></li>
<li class='search'><a href='#'><span>Search</span></a></li>
<li class='photos'><a href='#'><span>Photos</span></a></li>
<li class='rssfeed'><a href='#'><span>Rss Feed</span></a></li>
<li class='podcasts'><a href='#'><span>Podcasts</span></a></li>
<li class='contact'><a href='#'><span>Contact</span></a></li>
</ul>
selesai... jangan lupa simpan template......





 Previous Article
Previous Article




















Responses
0 Respones to "Beautiful Slide Out Navigation"
Post a Comment